Schritt für Schritt
zum modernen Auftritt
Die Möglichkeiten zum Aufbau von Webseiten sind in den letzten Jahren immer vielfältiger geworden. Kein Wunder dass dies oft für Verwirrung sorgt. Ich verfolge diese Entwicklungen und bilde mich regelmäßig weiter. Momentan arbeite ich mit WordPress und dem DIVI-Theme, das sich durch eine starke Community und allerneueste Features auszeichent.
Deine Vorteile mit dem Divi Builder für WordPress
✓ Ein leicht bedienbares CMS (Content Management System) mit Page Builder
✓ Die Webseite ist jederzeit erweiterbar
✓ Schnelle Ladezeiten
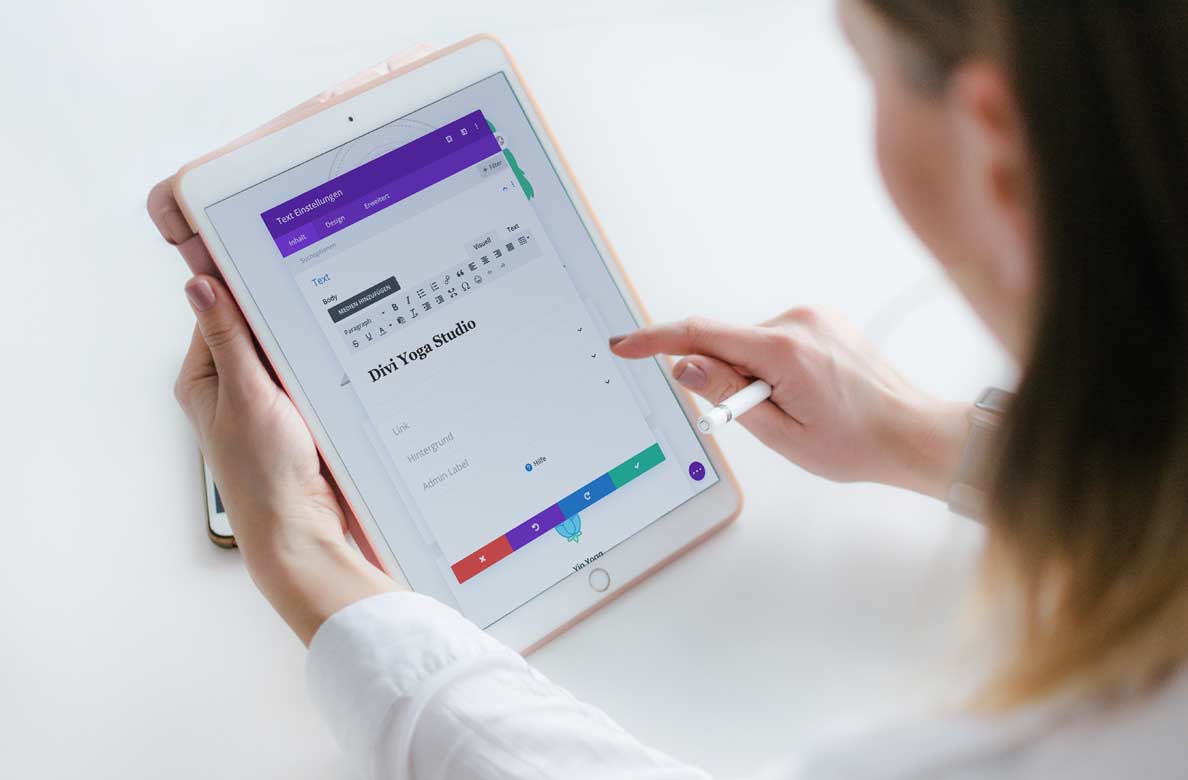
Mit dem DIVI Page Builder kannst du deine Webseite 1×1 bearbeiten oder Elemente einfach per Drag & Drop verschieben. Damit ist die Änderung an Texten oder Bildern ein Kinderspiel. Auch unterwegs übers Handy oder Tablet. Ein weiterer Vorteil: Um die Klickrate verschiedener Überschriften oder Teaser zu vergleichen, können verschiedene Varianten gegeneinader getestet werden (A-B Testing).
…und so gehen wir vor:

Step 1
1. Workshop
Strategie und Pflichtenheft
Am Anfang des Webseiten-Projektes steht der Deep Dive Workshop, in dem die Inhalte und Elemente deiner Webseite erarbeitet werden. Außerdem wichtig: Was ist dein USP (einzigartiges Verkaufsargument) und wie formulieren wir das aus? Je nach Situation lege ich gemeinsam mit dir fest, welche Elemente wir einsetzen. Brauchen wir einen Fotografen, möchtest du ein Video erstellen lassen? Sind Texte vorhanden? Sollen die vorhandenen Texte mit Storytelling-Methoden überarbeitet werden?
2. Planung
Struktur und Skizzierung
Nun folgt die grafische Planung und Aufteilung: Unter Berücksichtigung der Nutzerführung skizziere ich mittels Wireframes die Struktur der Webseite. Wir legen gemeinsam fest, welche Inhalte wo platziert bzw. verlinkt werden und wie sich die Elemente auf den Mobilgeräten verhalten sollen.

Step 2

Step 3
3. Entwurf
Feinlayout, Farben, Typografie
Wir kommen zum grafischen Entwurf der Homepage und der Unterseiten. Passend zur Coporate Identity und als logische Folge auf die Ergebnisse des Workshops überlegen wir uns gemeinsam die Farb- und Bilderwelten und ich schlage geeignete Schriftarten vor. Stehen diese fest, definieren wir Überschriften und Fließtexte im Größe, Farbe, Schriftart und Schnitt. Die Seitentypen werden je nach Vereinbarung als Photoshop-Datei entworfen und euch zur Abnahme vorgelegt.
4. Technische Umsetzung
WordPress Seitenbau
Wenn ihr noch keinen Hoster habt, kann ich entsprechend beraten, welcher Anbieter für deine Webseite geeigent wäre. Einige unserer Partner bieten ebenfalls sehr zuverlässiges Hostig an. Sind diese Punkte geklärt, kümmern wir uns um die WordPress – Installation und setzen das Layout meist mit dem Divi-Theme um. Das Theme bietet höchste Flexibiliät und Gestaltungsfreiheit.

Step 4

Step 5
5. Responsive Design
Mobile Ansichten
Damit die Webseite auf mobilen Geräten optimal bedienbar bleibt, verschieben sich die einzelnen Module auf Smartphone und Tablet untereinander. Dies muss optisch angepasst werden: Schriftgrößen und Ausrichtungen werden pixelgenau justiert. Dazu die Abstände der einzelnen Elemente und Überschriften. Manche Elemente werden gänzlich verändert oder ausgeblendet.
6. Sicherheit
Firewall, SSL, DSGVO
Um Brutforce-Angriffe etc. abzuwehren, wird die Webseite beispielsweise mit einer Firewall abgesichert. Neben einem professionellen Hosting, sicheren Passwörtern und ggf. speziell gesichertem Login gibt es einige Möglichkeiten, die Seite zusätzlich zu sichern und es den Angreifern so schwer wie möglich zu machen.
Außerdem richten wir ein SSL-Zertifikat ein und kümmern uns um die notwendigen Einstellungen hinsichtlich DSGVO.

Step 6

Step 7
7. Google
Search Console, Google Business
Die Google Search Console bietet eine Reihe Funktionen zur Überwachung, Analyse und Optimierung der Webseite. Wir melden die Seite nach Absprache an und verfizieren sie.
Eine weitere sinnvolle Ergänzug: Das Google Business-Konto. Hier kann man eine Kurzbeschreibung und Bilder hinterlegen, die eine erste Info + Link zur Webseite bieten.
8. Schulung
Bilder und Texte bearbeiten
Mittlerweile können WordPress Webseiten 1:1 bearbeitet werden. Das heißt du siehst im Backend die exakte Webseitenvorschau. Die Module kannst du einzeln bearbeiten, verschieben oder einzeln ausblenden. Und das auch vom Tablet oder Smartphone aus. Wenn du die Seite intensiv nutzt, kannst du ganz leicht AB-Tests einrichten und verschiedene Texte oder Bilder nach Klickrate gegeneinander vergleichen. Ich zeige dir, wie das funktioniert.

Step 8
Preise
Die Preise ergeben sich anhand der Anforderungen und des Aufwands individuell.
Zur Orientierung: Ein Webseitenprojekt mit Storytelling Konzept, mehreren Unterseiten und Formularen, Google – Anbindungen, bzw. SEO + verschiedene Social-Media Erweiterungen liegt bei [+-] 6000,- Euro.
Stundensätze:
Konzeption, Grafikdesign und Seitenbau: 100,- Euro
Programmierung: 130,- Euro
Ruf mich gerne an: Tel: 089 456 004 06
Oder buche dir ein Beratungsgespräch über ZOOM:

